Description:
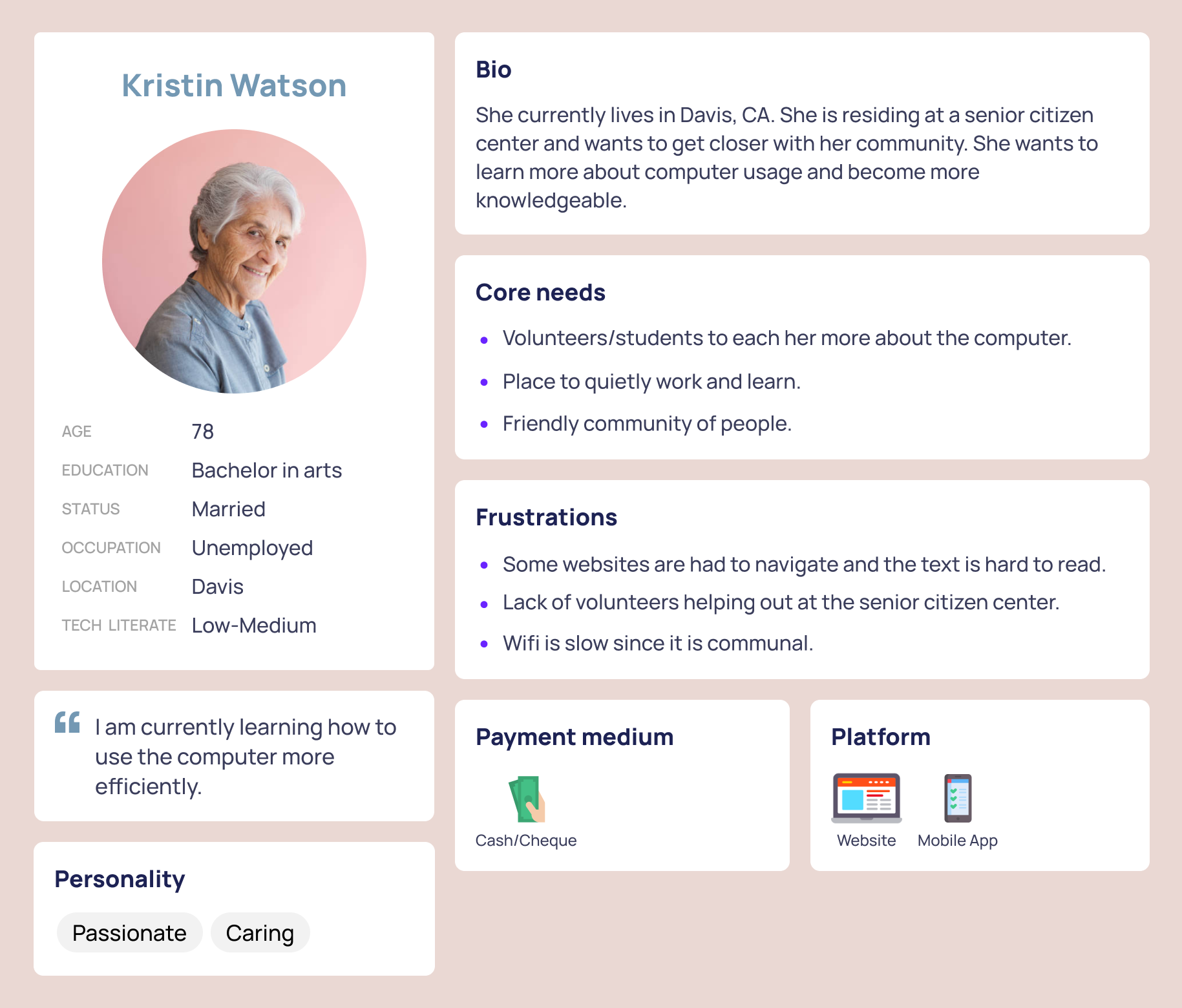
A website for the Breaking Barriers organization that is easy for both students and older generations to use.
Project Type:
Launched product
My Role:
I developed a new identity for this organization by creating new icons and a unique color scheme. I used Figma to build the wireframe for both the desktop and mobile platforms.
Tools:
Figma, Adobe Photoshop, Adobe Illustrator

%201.png)